Wygląd i nawigacja
Na początek należy zaznaczyć, że WEGO jest systemem o dużych możliwościach konfiguracyjnych, przez co w każdym wdrożeniu może nieco inaczej się wyglądać, niektóre pozycje mogą inaczej się nazywać, lecz ogólna zasada korzystania pozostaje niezmienna.
Układ graficzny
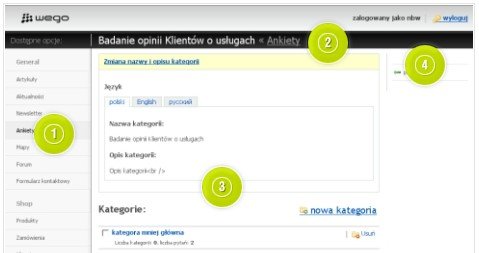
Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny:
- Po lewej stronie ekranu znajduje się menu zawierające spis wszystkich zainstalowanych modułów. Lista modułów różni się pomiędzy wersjami WEGO CMS.
- Górny pasek nawigacyjny - tu znajdziesz logo systemu, informację o zalogowanym użytkowniku i miejsce w którym się znajdujes
- Środkowa kolumna zawiera służy do przeglądania i manipulacji danymi wybranego modułu
- W tym miejscu zobaczysz konktekstowe narzędzia, związane z oglądaną właśnie treścią
Karty
W środkowej kolumnie treść jest uporządkowana za pomocą tzw. kart ![]() umieszczonych w lewym górnych rogu obramowania, dzięki nim treść i narzędzia są pogrupowane tematycznie.
umieszczonych w lewym górnych rogu obramowania, dzięki nim treść i narzędzia są pogrupowane tematycznie.
Drag'n'drop (złap i upuść)
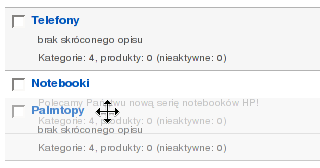
Funkcja znana z klasycznych programów komputerowych umożliwiające łatwe zarządzanie na przykład kolejnością artykułów wyświetlanych na stronie czy pozwala na logiczne posegregowanie produktów i kategorii w katalogu produktów. Obiekty obsługujące tą funkcję rozpoznamy po zmieniającym się kursorze myszki.
Dodawanie i usuwanie Elementów
Dodawanie i usuwanie Elementów jest obecne dla każdego z modułów i są oznaczane za pomocą łatwo rozpoznawalnych piktogramów:
- dodanie
- usunięcie