Wygląd i nawigacja: Różnice pomiędzy wersjami
(→Przeglądarka WWW a WEGO) |
|||
| (Nie pokazano 71 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 1: | Linia 1: | ||
__NOTOC__ | __NOTOC__ | ||
Na początek należy zaznaczyć, że WEGO jest systemem o dużych możliwościach konfiguracyjnych, przez co w każdym wdrożeniu może nieco inaczej się wyglądać, niektóre pozycje mogą inaczej się nazywać, lecz ogólna zasada korzystania pozostaje niezmienna. | Na początek należy zaznaczyć, że WEGO jest systemem o dużych możliwościach konfiguracyjnych, przez co w każdym wdrożeniu może nieco inaczej się wyglądać, niektóre pozycje mogą inaczej się nazywać, lecz ogólna zasada korzystania pozostaje niezmienna. | ||
| + | |||
| + | ==Przeglądarka WWW a WEGO== | ||
| + | CMS został napisany z użyciem technologii AJAX, dzięki czemu jego obsługa jest bardzo wygodna i intuicyjna, jednak ma to swoje ograniczenia. Przycisk "Cofnij" przeglądarki działa inaczej, niż to ma miejsce w przypadku zwykłych witryn WWW: nie ma możliwości powrotu do "formularza". | ||
==Układ graficzny== | ==Układ graficzny== | ||
Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny: | Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny: | ||
| − | |||
| − | |||
| − | |||
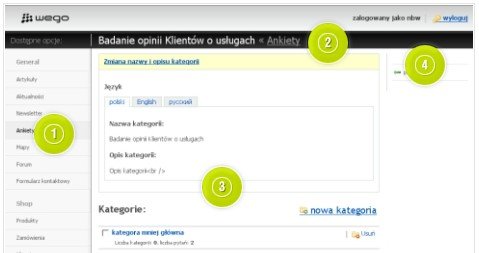
| − | == | + | [[image:Uklad_graficzny.jpg|center|Układ graficzny|border]] |
| − | W | + | |
| + | # Po ''lewej stronie'' ekranu znajduje się menu zawierające spis wszystkich zainstalowanych modułów. Lista modułów różni się pomiędzy wersjami WEGO CMS. | ||
| + | # ''Górna belka'' - pasek nawigacyjny - tu znajdziesz logo systemu, informację o zalogowanym użytkowniku i miejsce w którym się znajdujesz | ||
| + | # ''Środkowa kolumna'' zawiera służy do przeglądania i manipulacji danymi wybranego modułu | ||
| + | # ''Prawa kolumna'' - w tym miejscu zobaczysz konktekstowe narzędzia, związane z oglądaną właśnie treścią | ||
| + | |||
| + | ==Pasek nawigacyjny== | ||
| + | |||
| + | [[image:Belka_nawigacyjna.png|Pasek nawigacyjny]] | ||
| + | |||
| + | Godnym uwagi elementem górnej belki jest '''pasek nawigacyjny''' ułatwiający w zorientowaniu się, w której części panelu się znajdujemy. Każdy z poziomów zagłębienia jest "klikalnym" odnośnikiem. Jest to szczególnie użyteczne narzędzie w przypadku poruszania się w rozbudowanej hierarchii [[Elementy_i_Kategorie|Kategorii i Elementów]]. | ||
| + | |||
| + | ==Karty== | ||
| + | |||
| + | [[image:Karty.png|Karty|border]] | ||
| + | |||
| + | W wielu modułach treść jest uporządkowana za pomocą tzw. '''kart''', umieszczonych w lewym górnych rogu wyświetlanej grupy opcji, dzięki nim treść i narzędzia są pogrupowane tematycznie. Na kartach dotyczących list powtarzalnych danych (np. lista zamówień), dodatkowo w nawiasach, wyświetlana jest liczba dostępnych pozycji. | ||
| + | |||
| + | ==Pole rozwijane== | ||
| + | |||
| + | [[image:Pole_rozwijane.png]] | ||
| + | |||
| + | Pole rozwijane jest grupa domyślnie ukrytych opcji, które stają się widoczne po kliknięciu myszką. Pola takie mają żółte tło. | ||
| + | |||
| + | ==Zakładki== | ||
| + | |||
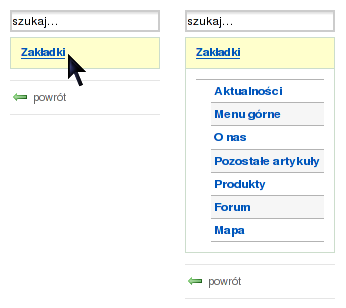
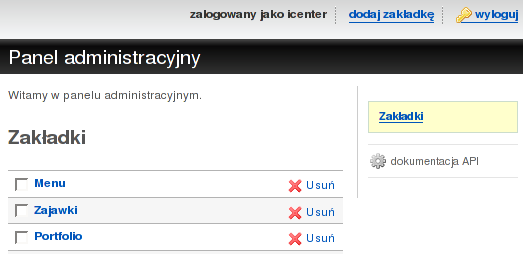
| + | [[image:Zakladki.png]] | ||
| + | |||
| + | ''Zakładki'' to mechanizm identyczny z tym stosowanym w przeglądarkach WWW. Pozwalają na tworzenie list linków na głównej stronie panelu, w celu szybszego przechodzenia do często używanych części panelu. W celu uproszczenia zakładki przechowują statyczne adresy, przez co (podobnie jak zakładki przeglądarki) mogą stać się nieaktualne. Może się tak zdarzyć jeśli zakładka kieruje do obiektu, który zostaje usunięty. Zakładki mogą być dodawane przez tylko przez [[Operatorzy|superadmina]]. Aby dodać zakładkę, w dowolnym miejscu klikamy na link '''dodaj zakładkę''' i od te pory zakładka już działa. | ||
| + | |||
| + | ==Najczęściej stosowane piktogramy== | ||
| + | |||
| + | * [[image:Pikt_dodanie.png|border]] dodanie obiektu | ||
| + | * [[image:Pikt_usun.png|border]] usunięcie obiektu | ||
| + | * [[image:Nowa_kategoria_pic.png|border]] nowa kategoria | ||
| + | * [[image:Pikt_powrot.png|border]] powrót do poprzedniej podstrony | ||
| + | |||
| + | == Indeksowanie długich list danych == | ||
| + | |||
| + | [[image:Indeks.png|border]] | ||
| + | |||
| + | Przy wyświetlaniu długich list ''Elementów'' tworzone są indeksy/strony, w celu łatwiejszego poruszania się w gąszczu danych. | ||
==Drag'n'drop (złap i upuść)== | ==Drag'n'drop (złap i upuść)== | ||
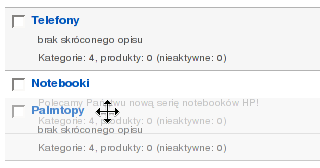
| − | Funkcja znana z klasycznych programów komputerowych umożliwiające łatwe zarządzanie na przykład kolejnością artykułów wyświetlanych na stronie czy pozwala na logiczne posegregowanie produktów i kategorii w katalogu produktów. Obiekty obsługujące tą funkcję rozpoznamy po zmieniającym się kursorze myszki. | + | [[image:Dragndrop.png|border|Drag'n'drop|left]] Funkcja znana z klasycznych programów komputerowych umożliwiające łatwe zarządzanie na przykład kolejnością artykułów wyświetlanych na stronie czy pozwala na logiczne posegregowanie produktów i kategorii w katalogu produktów. Obiekty obsługujące tą funkcję rozpoznamy po zmieniającym się kursorze myszki. Na przykładowej ilustracji złapany obiekt może być przesuwany do góry i w dół w celu umieszczeniu Elementu we właściwym miejscu. |
Aktualna wersja na dzień 13:50, 23 kwi 2008
Na początek należy zaznaczyć, że WEGO jest systemem o dużych możliwościach konfiguracyjnych, przez co w każdym wdrożeniu może nieco inaczej się wyglądać, niektóre pozycje mogą inaczej się nazywać, lecz ogólna zasada korzystania pozostaje niezmienna.
Przeglądarka WWW a WEGO
CMS został napisany z użyciem technologii AJAX, dzięki czemu jego obsługa jest bardzo wygodna i intuicyjna, jednak ma to swoje ograniczenia. Przycisk "Cofnij" przeglądarki działa inaczej, niż to ma miejsce w przypadku zwykłych witryn WWW: nie ma możliwości powrotu do "formularza".
Układ graficzny
Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny:
- Po lewej stronie ekranu znajduje się menu zawierające spis wszystkich zainstalowanych modułów. Lista modułów różni się pomiędzy wersjami WEGO CMS.
- Górna belka - pasek nawigacyjny - tu znajdziesz logo systemu, informację o zalogowanym użytkowniku i miejsce w którym się znajdujesz
- Środkowa kolumna zawiera służy do przeglądania i manipulacji danymi wybranego modułu
- Prawa kolumna - w tym miejscu zobaczysz konktekstowe narzędzia, związane z oglądaną właśnie treścią
Pasek nawigacyjny
Godnym uwagi elementem górnej belki jest pasek nawigacyjny ułatwiający w zorientowaniu się, w której części panelu się znajdujemy. Każdy z poziomów zagłębienia jest "klikalnym" odnośnikiem. Jest to szczególnie użyteczne narzędzie w przypadku poruszania się w rozbudowanej hierarchii Kategorii i Elementów.
Karty
W wielu modułach treść jest uporządkowana za pomocą tzw. kart, umieszczonych w lewym górnych rogu wyświetlanej grupy opcji, dzięki nim treść i narzędzia są pogrupowane tematycznie. Na kartach dotyczących list powtarzalnych danych (np. lista zamówień), dodatkowo w nawiasach, wyświetlana jest liczba dostępnych pozycji.
Pole rozwijane
Pole rozwijane jest grupa domyślnie ukrytych opcji, które stają się widoczne po kliknięciu myszką. Pola takie mają żółte tło.
Zakładki
Zakładki to mechanizm identyczny z tym stosowanym w przeglądarkach WWW. Pozwalają na tworzenie list linków na głównej stronie panelu, w celu szybszego przechodzenia do często używanych części panelu. W celu uproszczenia zakładki przechowują statyczne adresy, przez co (podobnie jak zakładki przeglądarki) mogą stać się nieaktualne. Może się tak zdarzyć jeśli zakładka kieruje do obiektu, który zostaje usunięty. Zakładki mogą być dodawane przez tylko przez superadmina. Aby dodać zakładkę, w dowolnym miejscu klikamy na link dodaj zakładkę i od te pory zakładka już działa.
Najczęściej stosowane piktogramy
Indeksowanie długich list danych
Przy wyświetlaniu długich list Elementów tworzone są indeksy/strony, w celu łatwiejszego poruszania się w gąszczu danych.