Obsługa komponentów: Różnice pomiędzy wersjami
| Linia 2: | Linia 2: | ||
* [[Atrybuty]] | * [[Atrybuty]] | ||
* [[Inne]] | * [[Inne]] | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Podstawy edycji tekstów == | == Podstawy edycji tekstów == | ||
| Linia 40: | Linia 32: | ||
''Kategorie'' i niektóre ''Elementy'' posiadają dwa opola opisu: '''skróconą''' i '''pełną'''. Opis krótki jest przeznaczony do wyświetlania krótkiego tekstu przy liście ''Elementów''/''Kategorii'' na stronie WWW. Długi opis ma przechowywać pełen opis obiektu - zwykle dostępny po kliknięciu lewym klawiszem myszy. | ''Kategorie'' i niektóre ''Elementy'' posiadają dwa opola opisu: '''skróconą''' i '''pełną'''. Opis krótki jest przeznaczony do wyświetlania krótkiego tekstu przy liście ''Elementów''/''Kategorii'' na stronie WWW. Długi opis ma przechowywać pełen opis obiektu - zwykle dostępny po kliknięciu lewym klawiszem myszy. | ||
| − | + | ||
| − | + | ||
== Powielanie elementów == | == Powielanie elementów == | ||
Funkcja '''powiel''' dostępna dla niektórych ''Kategorii'' i ''Elementów'' (np. [[Produkty]], [[Artykuły]]) w boksie szczegółów ([[Wygląd_i_nawigacja#Układ_graficzny|w prawym panelu]]), służąca do szybkiego tworzenia wielu ''Elementów'' różniących się drobnymi szczegółami. | Funkcja '''powiel''' dostępna dla niektórych ''Kategorii'' i ''Elementów'' (np. [[Produkty]], [[Artykuły]]) w boksie szczegółów ([[Wygląd_i_nawigacja#Układ_graficzny|w prawym panelu]]), służąca do szybkiego tworzenia wielu ''Elementów'' różniących się drobnymi szczegółami. | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
== Import/Export CSV == | == Import/Export CSV == | ||
Wersja z 17:23, 29 lis 2007
Spis treści
Podstawy edycji tekstów
W przeciwieństwie do tradycyjnych systemów, WEGO CMS korzysta z dobrodziejstw technologii AJAX oraz frameworku Javascript - scriptaculous. Tworząc interfejs użytkownika, staraliśmy się zrezygnować z wszechobecnych przycisków "edytuj" - zastąpiliśmy je szybszymi i wygodniejszymi opcjami edycji inline (edycji "w linii"). Aby ułatwić orientację, które elementy strony można redagować w trybie edycji inline, wszystkie podświetlają się na żółto po najechaniu kursorem myszy:
Przejście do trybu edycji jest proste i szybkie - wystarczy najechać kursorem myszy na podświetlający się element (np.: nagłówek tekstu) i kliknąć lewym przyciskiem myszy. W zależności od typu pola uruchomi się albo edytor krótkiego tekstu albo edytor wizualny. Po dokonaniu zmian używamy opcji Zapisz lub porzuć.
Edytor krótkiego tekstu
To zwykłe pole typu tekst umożliwiające wprowadzenie krótkich tekstów, mieszczących się w jednym wierszu: ![]() Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora.
Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora.
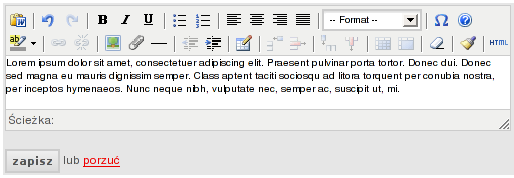
Edytor wizualny (TinyMCE)
WEGO CMS posiada wbudowane zaawansowane narzędzie do edycji tekstu - edytor wizualny TinyMCE symulujący procesor tekstu typu WYSWIG (np. Microsoft Word). Pozwala na tworzenie i formatowanie tekstu wielowierszowego. Z racji na dbałość poprawność budowy waszej witryny, ograniczyliśmy funkcjonalność edytora do najczęściej stosowanych funkcji, bez możliwości ingerencji w szablon strony. Dodatkowo funkcjonalność edytora wzbogaciliśmy o wtyczki do załączania plików do pobrania oraz grafik/obrazów umieszczanych w treści.
Dodatkowe, pożyteczne funkcje edytora:
-
 Dodawanie zdjęć i obrazów do tekstu - możemy wysłać na serwer obrazek (Nowy obrazek) lub skorzystać z istniejące biblioteki obrazków:
Dodawanie zdjęć i obrazów do tekstu - możemy wysłać na serwer obrazek (Nowy obrazek) lub skorzystać z istniejące biblioteki obrazków: 
Musimy tu jednak pamiętać że istnieją tu pewne ograniczenia obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG. Szerokość zdjęcia nie powinna przekraczać wartości przeznaczonej na wyświetlanie Elementu (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli. W przypadku większych obrazków gorąco zachęcamy do stosowania miniaturek. Do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu Galeria.
-
 Dodawanie plików do pobrania - opcja pozwalająca wstawiać do tekstu odsyłacze służące do udostępniania plików na stronie. Podobnie jak w przypadku obrazków będziemy mogli wstawić link do pliku już wczytanego na serwer lub wczytać (Upload) nowy plik.
Dodawanie plików do pobrania - opcja pozwalająca wstawiać do tekstu odsyłacze służące do udostępniania plików na stronie. Podobnie jak w przypadku obrazków będziemy mogli wstawić link do pliku już wczytanego na serwer lub wczytać (Upload) nowy plik. -
 Kopiowanie z Worda - opcja pozwalająca wkleić tekst stworzony w programie Microsoft Word bez utraty formatowania. Aby wstawić tekst z procesora tekstu należy go skopiować skrótem klawiszowym ctrl+c i wkleić do otwartego okna za pomocą ctrl+v
Kopiowanie z Worda - opcja pozwalająca wkleić tekst stworzony w programie Microsoft Word bez utraty formatowania. Aby wstawić tekst z procesora tekstu należy go skopiować skrótem klawiszowym ctrl+c i wkleić do otwartego okna za pomocą ctrl+v
Tłumaczenia
Funkcja wygodnego tworzenia Elementów na stronach wielojęzycznych. Każde pole tekstowe posiada zakładki ![]() dla zdefiniowanych języków, dzięki czemu można szybko dodawać nowe opisy. Wszystkie teksty są kodowane za pomocą UTF-8.
dla zdefiniowanych języków, dzięki czemu można szybko dodawać nowe opisy. Wszystkie teksty są kodowane za pomocą UTF-8.
Skrócona i pełna treść
Kategorie i niektóre Elementy posiadają dwa opola opisu: skróconą i pełną. Opis krótki jest przeznaczony do wyświetlania krótkiego tekstu przy liście Elementów/Kategorii na stronie WWW. Długi opis ma przechowywać pełen opis obiektu - zwykle dostępny po kliknięciu lewym klawiszem myszy.
Powielanie elementów
Funkcja powiel dostępna dla niektórych Kategorii i Elementów (np. Produkty, Artykuły) w boksie szczegółów (w prawym panelu), służąca do szybkiego tworzenia wielu Elementów różniących się drobnymi szczegółami.
Import/Export CSV
Dane osobowe (moduły Klienci, Newsletter) mogą być importowane/eksportowane w formacie CSV, w celu łatwiejszego przenoszenia ich do/z innych programów, format który tworzy/akceptuje WEGO jest zgodny z tym obsługiwanym przez Microsoft Outlook.
Kosz
Jego działanie jest zbliżone do typowego kosza systemu operacyjnego (spotykanego w systemie Windows czy MacOSX) - trafiają tu najbardziej narażone na przypadkowe skasowanie informacje z całego systemu. Jeśli, przez pomyłkę, ktoś usunął kategorię czy artykuł - w tym miejscu może je odnaleźć oraz przywrócić ![]() we właściwe miejsce.
we właściwe miejsce.