Obsługa komponentów
Elementy
Elementy to kontenery przechowujące dane, utworzone za pomocą danego modułu. (np. obiekty modułu Artykuły). Moduły zostały tak zaprojektowane, by utworzone za ich pomocą Elementy odzwierciedlały obiekty świata rzeczywistego i jak najlepiej je opisywały. Przykładowo Elementy modułu Produkty są przeznaczone do tworzenia oferty podmiotu - np.: listy artykułów w sklepie, zakresu oferowanych usług itp. Elementy są opisywane za pomocą Pól - stałych atrybutów elementu, które ułatwiają ich opisywanie. Element modułu Produkty zawierają Pola takie jak:
- Tytuł
- Opis
- Cena Brutto
- Waluta
Jeśli uważacie, że nasza koncepcja odwzorowania świata rzeczywistego w modułach nie jest wystarczająca dla Waszych potrzeb, to zawsze możecie użyć opisanych dalej Pól dodatkowych. Elementy są widoczne w postaci list w środkowej kolumnie, w centralnej części ekranu. Dodatkowo, elementy można przypisywać do Kategorii.
Kategorie
W przypadku niektórych modułów, istnieje możliwość grupowania Elementów za pomocą Kategorii. Kategorie mają strukturę drzewiastą, bez limitu zagłębienia. Mogą one służyć tylko do utrzymywania porządku w dużych ilościach Elementów, ale mogą być też być częścią treści witryny. Drugie z wymienionych zastosowań może powodować pewne ograniczenia w układzie kategorii. Kategorie tworzymy za pomocą opcji nowa kategoria ![]() w wybranym wcześniej module, następnie jesteśmy proszeni o podanie dodatkowych danych (Pól). Mogą one być inne w każdym z modułów i mogą zawierać opisy, grafiki itp.
w wybranym wcześniej module, następnie jesteśmy proszeni o podanie dodatkowych danych (Pól). Mogą one być inne w każdym z modułów i mogą zawierać opisy, grafiki itp.
Pola dodatkowe
Są wzbogaceniem funkcjonalności wszystkich modułów i stanowią odpowiedź na sytuację, kiedy podstawowa funkcjonalność modułu jest niewystarczająca (np.: brak możliwości dodania pliku do pobrania do systemu, bądź potrzeba dodania jeszcze jednego, alternatywnego podpisu pod produktem). Pola dodatkowe ![]() są przygotowywane przez firmę budującą Waszą stronę internetową i są specyficzne dla każdego wdrożenia.
są przygotowywane przez firmę budującą Waszą stronę internetową i są specyficzne dla każdego wdrożenia.
Podstawy edycji tekstów
W przeciwieństwie do tradycyjnych systemów, WEGO CMS korzysta z dobrodziejstw technologii AJAX oraz frameworku Javascript - scriptaculous. Tworząc interfejs użytkownika, staraliśmy się zrezygnować z wszechobecnych przycisków "edytuj" - zastąpiliśmy je szybszymi i wygodniejszymi opcjami edycji inline (edycji "w linii"). Aby ułatwić orientację, które elementy strony można redagować w trybie edycji inline, wszystkie podświetlają się na żółto po najechaniu kursorem myszy. Przejście do trybu edycji jest proste i szybkie - wystarczy najechać kursorem myszy na podświetlający się element (np.: nagłówek tekstu) i kliknąć lewym przyciskiem myszy. W zależności od typu pola uruchomi się albo edytor krótkiego tekstu albo edytor wizualny:
Edytor krótkiego tekstu
To zwykłe pole typu tekst umożliwiające wprowadzenie krótkich tekstów, mieszczących się w jednym wierszu: ![]() Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora.
Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora.
Edytor wizualny (TinyMCE)
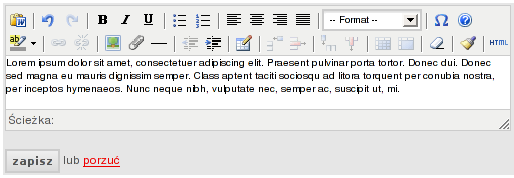
WEGO CMS posiada wbudowane zaawansowane narzędzie do edycji tekstu - edytor wizualny TinyMCE symulujący procesor tekstu typu WYSWIG (np. Microsoft Word). Pozwala na tworzenie i formatowanie tekstu wielowierszowego. Z racji na dbałość o semantykę dokumentów HTML (stron internetowych), ograniczyliśmy funkcjonalność edytora do najczęściej stosowanych funkcji, bez możliwości ingerencji w szablon strony. Dodatkowo funkcjonalność edytora wzbogaciliśmy o wtyczki do załączania plików do pobrania oraz grafik/obrazów umieszczanych w treści.
Dodatkowe funkcje edytora:
-
 dodawanie plików do pobrania - oczywiście, możliwe jest również ręczne dodanie plików do pobrania, za pomocą linku ze ścieżką dostępu do pliku. Metoda ta jednak nie jest zbyt wygodna, dlatego łatwej będzie skorzystać z możliwości TinyMCE.
dodawanie plików do pobrania - oczywiście, możliwe jest również ręczne dodanie plików do pobrania, za pomocą linku ze ścieżką dostępu do pliku. Metoda ta jednak nie jest zbyt wygodna, dlatego łatwej będzie skorzystać z możliwości TinyMCE. - Edytor_tinymce_zalaczanie_obrazka.png dodawanie zdjęć i obrazów - możemy skorzystać z istniejące biblioteki obrazków lub dodać do niej koleje pliki. Musimy tu jednak pamiętać że istnieją tu pewne ograniczenia obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG. Szerokość zdjęcia nie powinna przekraczać wartości przeznaczonej na wyświetlanie Elementu (np. produktu, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli. W przypadku większych obrazków gorąco zachęcamy do stosowania miniaturek.
Tłumaczenia
Funkcja wygodnego tworzenia Elementów na stronach wielojęzycznych. Każde pole tekstowe posiada zakładki dla zdefiniowanych języków, dzięki czemu można szybko dodawać nowe opisy. Wszystkie teksty są kodowane za pomocą UTF-8.
Skrócona i pełna treść
Kategorie i niektóre Elementy posiadają dwa opola opisu: skróconą i pełną. Opis krótki jest przeznaczony do wyświetlania krótkiego tekstu przy liście Elementów/Kategorii na stronie WWW. Długi opis ma przechowywać pełen opis obiektu - zwykle dostępny po kliknięciu lewym klawiszem myszy.
Komentarze
Osoby zarejestrowane za pomocą modułu Klienci, mogą dodawać komentarze m.in. do produktów, aktualności itp.
Powielanie elementów
Funkcja dostępna dla niektórych Kategorii i Elementów (np. Produkty, Artykuły) w boksie szczegółów (w prawym panelu), służąca do szybkiego tworzenia wielu Elementów różniących się drobnymi szczegółami.
Wyróżnianie obiektów
Niektóre Kategorie i Elementy mogą być wyróżniane, w celu podkreślenia ich ważności. Jest to funkcjonalność użyteczna szczególnie w sklepach internetowych.
Import/Export CSV
Dane osobowe (moduły Klienci, Newsletter) mogą być importowane/eksportowane w formacie CSV, w celu łatwiejszego przenoszenia ich do/z innych programów, np. Microsoft Outlook
Indeksowanie list
Przy wyświetlaniu długich list Elementów tworzone są indeksy/strony, w celu łatwiejszego poruszania się w gąszczu danych.
Kosz
Jego działanie jest zbliżone do typowego kosza systemu operacyjnego (spotykanego w systemie Windows czy MacOSX) - trafiają tu najbardziej narażone na przypadkowe skasowanie informacje z całego systemu. Jeśli, przez pomyłkę, ktoś usunął kategorię czy artykuł - w tym miejscu może je odnaleźć oraz przywrócić we właściwe miejsce.