Menadżer obrazków: Różnice pomiędzy wersjami
Z Dokumentacja CMS WEGO
(→Biblioteka obrazów) |
|||
| Linia 1: | Linia 1: | ||
| + | ==Menadżer obrazków== | ||
[[image:Menadzer_obrazkow.png|right|border]] | [[image:Menadzer_obrazkow.png|right|border]] | ||
| Linia 4: | Linia 5: | ||
możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze, bądź wczytać nowy. Obrazy mogą być skalowane oraz przedstawiany w postaci miniaturek (opcja: '''Powiększ po kliknięciu''') o określonych rozmiarach. | możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze, bądź wczytać nowy. Obrazy mogą być skalowane oraz przedstawiany w postaci miniaturek (opcja: '''Powiększ po kliknięciu''') o określonych rozmiarach. | ||
| − | ==Biblioteka obrazów== | + | ===Biblioteka obrazów=== |
Domyślnie otwierane jest okno przeglądania istniejącej biblioteki zdjęć, wystarczy że wybierzemy interesujący nas obraz i użyjemy opcji '''Zatwierdź'''. Biblioteka wygodny kompletny zestaw narzędzi do zarządzania: | Domyślnie otwierane jest okno przeglądania istniejącej biblioteki zdjęć, wystarczy że wybierzemy interesujący nas obraz i użyjemy opcji '''Zatwierdź'''. Biblioteka wygodny kompletny zestaw narzędzi do zarządzania: | ||
| Linia 11: | Linia 12: | ||
* [[image:Menadzer_obrazkow_edycja.png|edycja obrazka]] - prosty, ale bardzo użyteczny edytor; Pozwala skalowanie, przycinanie czy obracanie bitmapy. Co prawda nie dorównuje klasycznym aplikacjom tego rodzaju, jednak pozwala na zarządzanie plikami już umieszczonymi na serwerze. | * [[image:Menadzer_obrazkow_edycja.png|edycja obrazka]] - prosty, ale bardzo użyteczny edytor; Pozwala skalowanie, przycinanie czy obracanie bitmapy. Co prawda nie dorównuje klasycznym aplikacjom tego rodzaju, jednak pozwala na zarządzanie plikami już umieszczonymi na serwerze. | ||
| − | ==Dodanie obrazu do biblioteki== | + | ===Dodanie obrazu do biblioteki=== |
# Przełączamy się na kartę '''Nowy obrazek''' | # Przełączamy się na kartę '''Nowy obrazek''' | ||
| Linia 17: | Linia 18: | ||
# Wybór zatwierdzamy przyciskiem '''Wczytaj'''. | # Wybór zatwierdzamy przyciskiem '''Wczytaj'''. | ||
| − | ==Uwagi== | + | ===Uwagi=== |
* obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG | * obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG | ||
Wersja z 13:29, 5 gru 2007
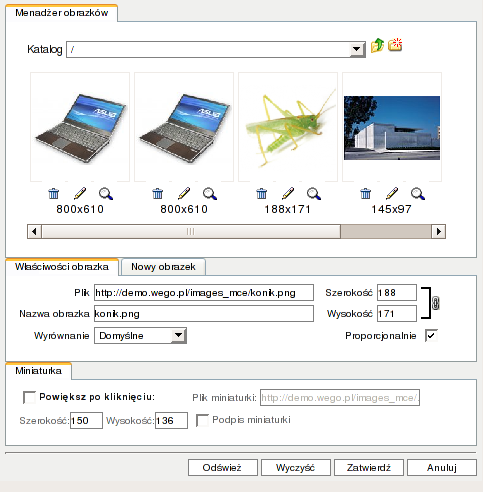
Menadżer obrazków
W wielu miejscach CMS-u oraz w tekstach tworzonych za pośrednictwem edytora wizualnego możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze, bądź wczytać nowy. Obrazy mogą być skalowane oraz przedstawiany w postaci miniaturek (opcja: Powiększ po kliknięciu) o określonych rozmiarach.
Biblioteka obrazów
Domyślnie otwierane jest okno przeglądania istniejącej biblioteki zdjęć, wystarczy że wybierzemy interesujący nas obraz i użyjemy opcji Zatwierdź. Biblioteka wygodny kompletny zestaw narzędzi do zarządzania:
-
 - powiększenie podglądu obrazka
- powiększenie podglądu obrazka -
 - usunięcie obrazka - uwaga: ta opcja nie przenosi grafiki do modułu Kosz, plik jest kasowany nieodwracalnie.
- usunięcie obrazka - uwaga: ta opcja nie przenosi grafiki do modułu Kosz, plik jest kasowany nieodwracalnie. -
 - prosty, ale bardzo użyteczny edytor; Pozwala skalowanie, przycinanie czy obracanie bitmapy. Co prawda nie dorównuje klasycznym aplikacjom tego rodzaju, jednak pozwala na zarządzanie plikami już umieszczonymi na serwerze.
- prosty, ale bardzo użyteczny edytor; Pozwala skalowanie, przycinanie czy obracanie bitmapy. Co prawda nie dorównuje klasycznym aplikacjom tego rodzaju, jednak pozwala na zarządzanie plikami już umieszczonymi na serwerze.
Dodanie obrazu do biblioteki
- Przełączamy się na kartę Nowy obrazek
- Wybieramy kontrolkę "Przeglądanie", która pozwoli odszukać pliki na lokalnym komputerze. Możemy dodatkowo ustawić Skalowanie, by wczytany obraz na serwer miał mniejszą rozdzielczość.
- Wybór zatwierdzamy przyciskiem Wczytaj.
Uwagi
- obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG
- szerokość zdjęcia (a i często wysokość) nie powinna przekraczać wartości przeznaczonej na wyświetlanie Elementu (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli.
- w przypadku większych obrazków gorąco zachęcamy do stosowania miniaturek.
- do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu Galeria.