Wygląd i nawigacja: Różnice pomiędzy wersjami
(→Karty) |
(→Najczęściej stosowane piktogramy) |
||
| Linia 28: | Linia 28: | ||
* [[image:Pikt_usun.png]] usunięcie obiektu | * [[image:Pikt_usun.png]] usunięcie obiektu | ||
* [[image:Nowa_kategoria_pic.png]] nowa kategoria | * [[image:Nowa_kategoria_pic.png]] nowa kategoria | ||
| − | * [[image: | + | * [[image:Pikt_powrot.png|border]] powrót do poprzedniej podstrony |
== Indeksowanie długich list danych == | == Indeksowanie długich list danych == | ||
Wersja z 11:59, 4 gru 2007
Na początek należy zaznaczyć, że WEGO jest systemem o dużych możliwościach konfiguracyjnych, przez co w każdym wdrożeniu może nieco inaczej się wyglądać, niektóre pozycje mogą inaczej się nazywać, lecz ogólna zasada korzystania pozostaje niezmienna.
Spis treści
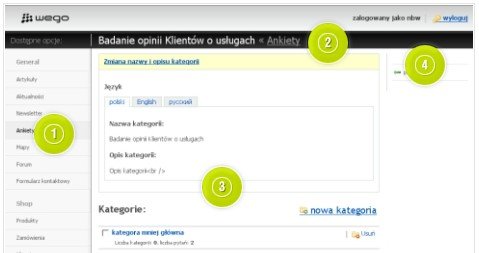
Układ graficzny
Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny:
- Po lewej stronie ekranu znajduje się menu zawierające spis wszystkich zainstalowanych modułów. Lista modułów różni się pomiędzy wersjami WEGO CMS.
- Górna belka - pasek nawigacyjny - tu znajdziesz logo systemu, informację o zalogowanym użytkowniku i miejsce w którym się znajdujesz
- Środkowa kolumna zawiera służy do przeglądania i manipulacji danymi wybranego modułu
- Prawa kolumna - w tym miejscu zobaczysz konktekstowe narzędzia, związane z oglądaną właśnie treścią
Pasek nawigacyjny
Godnym uwagi elementem górnej belki jest pasek nawigacyjny ułatwiający w zorientowaniu się, w której części panelu się znajdujemy. Każdy z poziomów zagłębienia jest "klikalnym" odnośnikiem. Jest to szczególnie użyteczne narzędzie w przypadku poruszania się w rozbudowanej hierarchii Kategorii i Elementów.
Karty
W wielu modułach treść jest uporządkowana za pomocą tzw. kart, umieszczonych w lewym górnych rogu wyświetlanej grupy opcji, dzięki nim treść i narzędzia są pogrupowane tematycznie.
Najczęściej stosowane piktogramy
Indeksowanie długich list danych
Przy wyświetlaniu długich list Elementów tworzone są indeksy/strony, w celu łatwiejszego poruszania się w gąszczu danych.