Menadżer obrazków: Różnice pomiędzy wersjami
Z Dokumentacja CMS WEGO
| Linia 1: | Linia 1: | ||
| − | [[image:Menadzer_obrazkow.png|right]] | + | [[image:Menadzer_obrazkow.png|right|border]] |
W wielu miejscach CMS-u oraz w tekstach tworzonych za pośrednictwem [[Edycja_tekstów#Edytor_wizualny_.28TinyMCE.29|edytora wizualnego]] | W wielu miejscach CMS-u oraz w tekstach tworzonych za pośrednictwem [[Edycja_tekstów#Edytor_wizualny_.28TinyMCE.29|edytora wizualnego]] | ||
Wersja z 10:44, 4 gru 2007
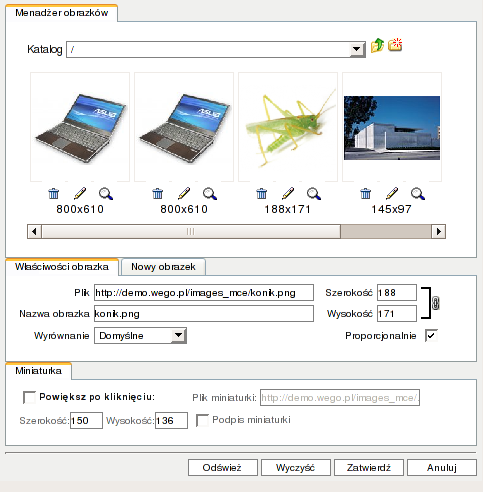
W wielu miejscach CMS-u oraz w tekstach tworzonych za pośrednictwem edytora wizualnego możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze bądź wczytać nowy. Obrazy mogą być skalowane oraz przedstawiany w postaci miniaturek (opcja: Powiększ po kliknięciu) o określonych rozmiarach.
Biblioteka obrazów
Domyślnie otwierane jest okno przeglądania istniejącej biblioteki zdjęć, wystarczy że wybierzemy interesujący nas obraz i użyjemy opcji Zatwierdź
Dodanie obrazu do biblioteki
- Przełączamy się na kartę Nowy obrazek
- Wybieramy kontrolkę "Przeglądanie", która pozwoli odszukać pliki na lokalnym komputerze. Możemy dodatkowo ustawić Skalowanie, by wczytany obraz na serwer miał mniejszą rozdzielczość.
- Wybór zatwierdzamy przyciskiem Wczytaj.
Uwagi
- obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG w przestrzeni RGB
- szerokość zdjęcia (a i często wysokość) nie powinna przekraczać wartości przeznaczonej na wyświetlanie Elementu (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli.
- w przypadku większych obrazków gorąco zachęcamy do stosowania miniaturek.
- do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu Galeria.