Menadżer obrazków: Różnice pomiędzy wersjami
| Linia 3: | Linia 3: | ||
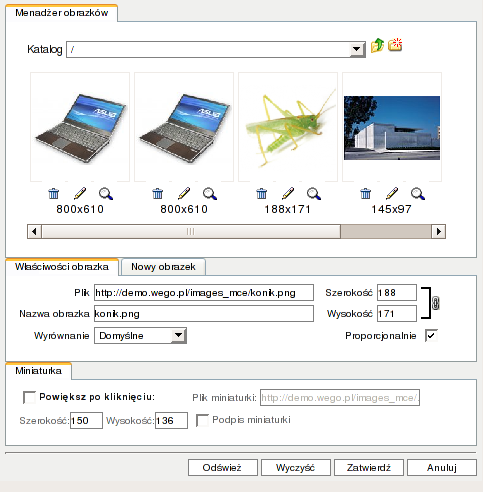
| − | [[image:Menadzer_obrazkow.png]] | + | [[image:Menadzer_obrazkow.png|right]] |
Musimy tu jednak pamiętać, że istnieją tu pewne ograniczenia obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG. Szerokość zdjęcia nie powinna przekraczać wartości przeznaczonej na wyświetlanie ''Elementu'' (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli. W przypadku większych obrazków gorąco zachęcamy do stosowania ''miniaturek''. Do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu [[Galeria]]. | Musimy tu jednak pamiętać, że istnieją tu pewne ograniczenia obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG. Szerokość zdjęcia nie powinna przekraczać wartości przeznaczonej na wyświetlanie ''Elementu'' (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli. W przypadku większych obrazków gorąco zachęcamy do stosowania ''miniaturek''. Do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu [[Galeria]]. | ||
Wersja z 10:28, 4 gru 2007
W wielu miejscach CMS-u oraz w tekstach tworzonych za pośrednictwem edytora wizualnego możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze bądź wczytać nowy.
Musimy tu jednak pamiętać, że istnieją tu pewne ograniczenia obrazki muszą być obsługiwane przez przeglądarkę WWW np.: GIF, JPG, PNG. Szerokość zdjęcia nie powinna przekraczać wartości przeznaczonej na wyświetlanie Elementu (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli. W przypadku większych obrazków gorąco zachęcamy do stosowania miniaturek. Do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu Galeria.