Wygląd i nawigacja: Różnice pomiędzy wersjami
Z Dokumentacja CMS WEGO
(→Drag'n'drop (złap i upuść)) |
(→Układ graficzny) |
||
| Linia 5: | Linia 5: | ||
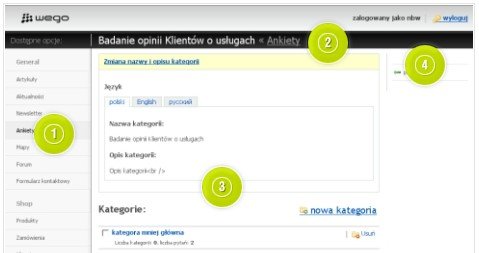
Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny: | Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny: | ||
| − | [[image:Uklad_graficzny.jpg| | + | [[image:Uklad_graficzny.jpg|left|Układ graficzny]] |
| − | + | ||
# Po lewej stronie ekranu znajduje się menu zawierające spis wszystkich zainstalowanych modułów. Lista modułów różni się pomiędzy wersjami WEGO CMS. | # Po lewej stronie ekranu znajduje się menu zawierające spis wszystkich zainstalowanych modułów. Lista modułów różni się pomiędzy wersjami WEGO CMS. | ||
# Górny pasek nawigacyjny - tu znajdziesz logo systemu, informację o zalogowanym użytkowniku i miejsce w którym się znajdujes | # Górny pasek nawigacyjny - tu znajdziesz logo systemu, informację o zalogowanym użytkowniku i miejsce w którym się znajdujes | ||
Wersja z 12:10, 29 lis 2007
Na początek należy zaznaczyć, że WEGO jest systemem o dużych możliwościach konfiguracyjnych, przez co w każdym wdrożeniu może nieco inaczej się wyglądać, niektóre pozycje mogą inaczej się nazywać, lecz ogólna zasada korzystania pozostaje niezmienna.
Układ graficzny
Podstawową cechą wspólną dla wszystkich ekranów systemu jest kolumnowy układ graficzny:
- Po lewej stronie ekranu znajduje się menu zawierające spis wszystkich zainstalowanych modułów. Lista modułów różni się pomiędzy wersjami WEGO CMS.
- Górny pasek nawigacyjny - tu znajdziesz logo systemu, informację o zalogowanym użytkowniku i miejsce w którym się znajdujes
- Środkowa kolumna zawiera służy do przeglądania i manipulacji danymi wybranego modułu
- W tym miejscu zobaczysz konktekstowe narzędzia, związane z oglądaną właśnie treścią
Karty
W środkowej kolumnie treść jest uporządkowana za pomocą tzw. kart ![]() umieszczonych w lewym górnych rogu obramowania, dzięki nim treść i narzędzia są pogrupowane tematycznie.
umieszczonych w lewym górnych rogu obramowania, dzięki nim treść i narzędzia są pogrupowane tematycznie.
Najczęściej stosowane piktogramy
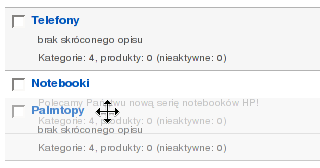
Drag'n'drop (złap i upuść)
Funkcja znana z klasycznych programów komputerowych umożliwiające łatwe zarządzanie na przykład kolejnością artykułów wyświetlanych na stronie czy pozwala na logiczne posegregowanie produktów i kategorii w katalogu produktów. Obiekty obsługujące tą funkcję rozpoznamy po zmieniającym się kursorze myszki.Na przykładowej ilustracji złapany obiekt może być przesuwany do góry i w dół w celu umieszczeniu Elementu we właściwym miejscu