Menadżer obrazków: Różnice pomiędzy wersjami
(→Upload obrazków) |
(→Uwagi) |
||
| (Nie pokazano 5 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 1: | Linia 1: | ||
| + | __NOTOC__ | ||
==Upload obrazków== | ==Upload obrazków== | ||
| Linia 11: | Linia 12: | ||
==Zaawansowany menadżer obrazków== | ==Zaawansowany menadżer obrazków== | ||
[[image:Menadzer_obrazkow.png|right|border]] | [[image:Menadzer_obrazkow.png|right|border]] | ||
| − | + | W niektórych modułach i w tekstach tworzonych za pośrednictwem [[Edycja_tekstów#Edytor_wizualny_.28TinyMCE.29|edytora wizualnego]] | |
| − | W | + | |
możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze, bądź wczytać nowy. Obrazy mogą być skalowane oraz przedstawiany w postaci miniaturek (opcja: '''Powiększ po kliknięciu''') o określonych rozmiarach. | możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze, bądź wczytać nowy. Obrazy mogą być skalowane oraz przedstawiany w postaci miniaturek (opcja: '''Powiększ po kliknięciu''') o określonych rozmiarach. | ||
| Linia 29: | Linia 29: | ||
===Uwagi=== | ===Uwagi=== | ||
| − | + | * menadżer akceptuje grafiki nie przekraczające rozdzielczości 700x600 pikseli, mimo to szerokość zdjęcia (a i często wysokość) nie powinna przekraczać wartości przeznaczonej na wyświetlanie [[Elementy_i_Kategorie|Elementu]] (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli. | |
| − | * | + | * należy też pamiętać by obrazki nie miały [[Grafika|zbyt dużej objętości]]. |
| − | + | ||
* w przypadku większych obrazków gorąco zachęcamy do stosowania ''miniaturek''. | * w przypadku większych obrazków gorąco zachęcamy do stosowania ''miniaturek''. | ||
* do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu [[Galeria]]. | * do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu [[Galeria]]. | ||
| + | * więcej w rozdziale [[Grafika]] | ||
Aktualna wersja na dzień 13:46, 19 gru 2007
Upload obrazków
W wielu miejscach CMS-u możemy wczytywać własne obrazy rastrowe, w odróżnieniu od opisanego poniżej zaawansowanego menadżera obrazków nie ma możliwości zaawansowanej obsługi plików. Obrazki należy wcześniej przygotować. Akceptowane są wszystkie grafiki rastrowe obsługiwane przez przeglądarki internetowe: JPG, PNG, GIF.
Obsługa
- Za pomocą kontrolki Przeglądaj... wybieramy plik do wczytania
- Zatwierdzamy przyciskiem Zapisz
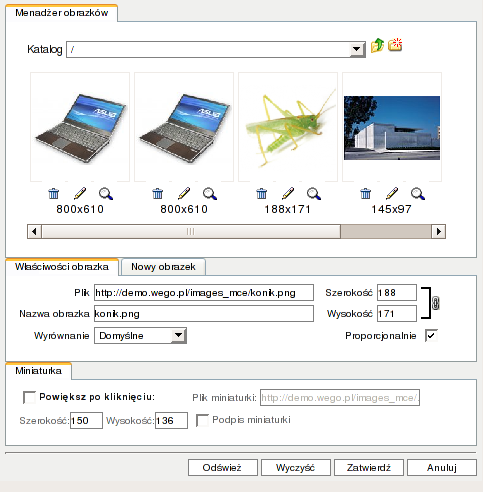
Zaawansowany menadżer obrazków
W niektórych modułach i w tekstach tworzonych za pośrednictwem edytora wizualnego możemy umieszczać obrazy rastrowe. Możemy skorzystać z obrazu już umieszczonego na serwerze, bądź wczytać nowy. Obrazy mogą być skalowane oraz przedstawiany w postaci miniaturek (opcja: Powiększ po kliknięciu) o określonych rozmiarach.
Biblioteka obrazów
Domyślnie otwierane jest okno przeglądania istniejącej biblioteki zdjęć, wystarczy że wybierzemy interesujący nas obraz i użyjemy opcji Zatwierdź. Biblioteka wygodny kompletny zestaw narzędzi do zarządzania:
-
 - powiększenie podglądu obrazka
- powiększenie podglądu obrazka -
 - usunięcie obrazka - uwaga: ta opcja nie przenosi grafiki do modułu Kosz, plik jest kasowany nieodwracalnie.
- usunięcie obrazka - uwaga: ta opcja nie przenosi grafiki do modułu Kosz, plik jest kasowany nieodwracalnie. -
 - prosty, ale bardzo użyteczny edytor; Pozwala skalowanie, przycinanie czy obracanie bitmapy. Co prawda nie dorównuje klasycznym aplikacjom tego rodzaju, jednak pozwala na zarządzanie plikami już umieszczonymi na serwerze.
- prosty, ale bardzo użyteczny edytor; Pozwala skalowanie, przycinanie czy obracanie bitmapy. Co prawda nie dorównuje klasycznym aplikacjom tego rodzaju, jednak pozwala na zarządzanie plikami już umieszczonymi na serwerze.
Dodanie obrazu do biblioteki
- Przełączamy się na kartę Nowy obrazek
- Wybieramy kontrolkę "Przeglądanie", która pozwoli odszukać pliki na lokalnym komputerze. Możemy dodatkowo ustawić Skalowanie, by wczytany obraz na serwer miał mniejszą rozdzielczość.
- Wybór zatwierdzamy przyciskiem Wczytaj.
Uwagi
- menadżer akceptuje grafiki nie przekraczające rozdzielczości 700x600 pikseli, mimo to szerokość zdjęcia (a i często wysokość) nie powinna przekraczać wartości przeznaczonej na wyświetlanie Elementu (np. nowości, artykułu) na stronie. Dla każdej witryny WWW będzie to inna wartość, dlatego należy o to zapytać kogoś z firmy wdrażającej stronę, za w miarę bezpieczną szerokość można uznać 200-300 pikseli.
- należy też pamiętać by obrazki nie miały zbyt dużej objętości.
- w przypadku większych obrazków gorąco zachęcamy do stosowania miniaturek.
- do publikacji większych ilości obrazków, zwłaszcza jeśli mają być tematycznie poukładane lepiej będzie użyć modułu Galeria.
- więcej w rozdziale Grafika