Edycja tekstów: Różnice pomiędzy wersjami
(Nowa strona: W przeciwieństwie do tradycyjnych systemów, WEGO CMS korzysta z dobrodziejstw technologii AJAX oraz frameworku Javascript - scriptaculous. Tworząc interfejs użytkownika, staraliśm...) |
|||
| (Nie pokazano 6 pośrednich wersji utworzonych przez tego samego użytkownika) | |||
| Linia 1: | Linia 1: | ||
| − | |||
W przeciwieństwie do tradycyjnych systemów, WEGO CMS korzysta z dobrodziejstw technologii AJAX oraz frameworku Javascript - scriptaculous. Tworząc interfejs użytkownika, staraliśmy się zrezygnować z wszechobecnych przycisków "edytuj" - zastąpiliśmy je szybszymi i wygodniejszymi opcjami edycji inline (edycji "w linii"). Aby ułatwić orientację, które elementy strony można redagować w trybie edycji inline, wszystkie podświetlają się na żółto po najechaniu kursorem myszy: | W przeciwieństwie do tradycyjnych systemów, WEGO CMS korzysta z dobrodziejstw technologii AJAX oraz frameworku Javascript - scriptaculous. Tworząc interfejs użytkownika, staraliśmy się zrezygnować z wszechobecnych przycisków "edytuj" - zastąpiliśmy je szybszymi i wygodniejszymi opcjami edycji inline (edycji "w linii"). Aby ułatwić orientację, które elementy strony można redagować w trybie edycji inline, wszystkie podświetlają się na żółto po najechaniu kursorem myszy: | ||
| Linia 6: | Linia 5: | ||
Przejście do trybu edycji jest proste i szybkie - wystarczy najechać kursorem myszy na podświetlający się element (np.: nagłówek tekstu) i kliknąć lewym przyciskiem myszy. W zależności od typu pola uruchomi się albo edytor krótkiego tekstu albo edytor wizualny. Po dokonaniu zmian używamy opcji '''Zapisz''' lub '''porzuć'''. | Przejście do trybu edycji jest proste i szybkie - wystarczy najechać kursorem myszy na podświetlający się element (np.: nagłówek tekstu) i kliknąć lewym przyciskiem myszy. W zależności od typu pola uruchomi się albo edytor krótkiego tekstu albo edytor wizualny. Po dokonaniu zmian używamy opcji '''Zapisz''' lub '''porzuć'''. | ||
| − | + | == Edytor krótkiego tekstu == | |
To zwykłe pole typu tekst umożliwiające wprowadzenie krótkich tekstów, mieszczących się w jednym wierszu: [[image:Edytor_inline.png]] Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora. | To zwykłe pole typu tekst umożliwiające wprowadzenie krótkich tekstów, mieszczących się w jednym wierszu: [[image:Edytor_inline.png]] Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora. | ||
| − | + | == Edytor wizualny (TinyMCE) == | |
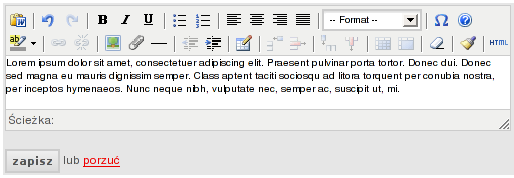
WEGO CMS posiada wbudowane zaawansowane narzędzie do edycji tekstu - edytor wizualny TinyMCE symulujący procesor tekstu typu WYSWIG (np. Microsoft Word). Pozwala na tworzenie i formatowanie tekstu wielowierszowego. Z racji na dbałość poprawność budowy waszej witryny, ograniczyliśmy funkcjonalność edytora do najczęściej stosowanych funkcji, bez możliwości ingerencji w szablon strony. Dodatkowo funkcjonalność edytora wzbogaciliśmy o wtyczki do załączania plików do pobrania oraz grafik/obrazów umieszczanych w treści. | WEGO CMS posiada wbudowane zaawansowane narzędzie do edycji tekstu - edytor wizualny TinyMCE symulujący procesor tekstu typu WYSWIG (np. Microsoft Word). Pozwala na tworzenie i formatowanie tekstu wielowierszowego. Z racji na dbałość poprawność budowy waszej witryny, ograniczyliśmy funkcjonalność edytora do najczęściej stosowanych funkcji, bez możliwości ingerencji w szablon strony. Dodatkowo funkcjonalność edytora wzbogaciliśmy o wtyczki do załączania plików do pobrania oraz grafik/obrazów umieszczanych w treści. | ||
| Linia 15: | Linia 14: | ||
Dodatkowe, pożyteczne funkcje edytora: | Dodatkowe, pożyteczne funkcje edytora: | ||
| − | |||
| − | + | * [[image:Edytor_tinymce_kopiuj_z_worda.png]] '''Kopiowanie z Worda''' - opcja pozwalająca wkleić tekst stworzony w programie Microsoft Word bez utraty formatowania. Aby wstawić tekst z procesora tekstu należy go skopiować skrótem klawiszowym '''ctrl+c''' i wkleić do otwartego okna za pomocą '''ctrl+v'''. Tę funkcję należy używać dla każdego operacji wklejania tekstu z Worda. | |
| + | |||
| + | * [[image:Edytor_tinymce_zalaczanie_obrazka.png]] '''Dodawanie zdjęć i obrazów do tekstu''' jest możliwe za pomocą wbudowanego w edytor [[Menadżer obrazków|menadżera obrazków]]. | ||
| − | * [[image:Edytor_tinymce_zalaczanie_pliku.png]] '''Dodawanie plików do pobrania''' - opcja pozwalająca wstawiać do tekstu odsyłacze służące do udostępniania plików na stronie. Podobnie jak w przypadku obrazków będziemy mogli wstawić link do pliku już wczytanego na serwer lub wczytać ('''Upload''') nowy plik. | + | * [[image:Edytor_tinymce_zalaczanie_pliku.png]] '''Dodawanie plików do pobrania''' - opcja pozwalająca wstawiać do tekstu odsyłacze służące do [[Menadżer plików|udostępniania plików na stronie]]. Podobnie jak w przypadku obrazków będziemy mogli wstawić link do pliku już wczytanego na serwer lub wczytać ('''Upload''') nowy plik. |
| − | + | ||
Aktualna wersja na dzień 08:42, 26 cze 2009
W przeciwieństwie do tradycyjnych systemów, WEGO CMS korzysta z dobrodziejstw technologii AJAX oraz frameworku Javascript - scriptaculous. Tworząc interfejs użytkownika, staraliśmy się zrezygnować z wszechobecnych przycisków "edytuj" - zastąpiliśmy je szybszymi i wygodniejszymi opcjami edycji inline (edycji "w linii"). Aby ułatwić orientację, które elementy strony można redagować w trybie edycji inline, wszystkie podświetlają się na żółto po najechaniu kursorem myszy:
Przejście do trybu edycji jest proste i szybkie - wystarczy najechać kursorem myszy na podświetlający się element (np.: nagłówek tekstu) i kliknąć lewym przyciskiem myszy. W zależności od typu pola uruchomi się albo edytor krótkiego tekstu albo edytor wizualny. Po dokonaniu zmian używamy opcji Zapisz lub porzuć.
Edytor krótkiego tekstu
To zwykłe pole typu tekst umożliwiające wprowadzenie krótkich tekstów, mieszczących się w jednym wierszu: ![]() Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora.
Najczęściej jest wykorzystywany do wprowadzania tytułów, źródeł wiadomości czy nazwiska autora.
Edytor wizualny (TinyMCE)
WEGO CMS posiada wbudowane zaawansowane narzędzie do edycji tekstu - edytor wizualny TinyMCE symulujący procesor tekstu typu WYSWIG (np. Microsoft Word). Pozwala na tworzenie i formatowanie tekstu wielowierszowego. Z racji na dbałość poprawność budowy waszej witryny, ograniczyliśmy funkcjonalność edytora do najczęściej stosowanych funkcji, bez możliwości ingerencji w szablon strony. Dodatkowo funkcjonalność edytora wzbogaciliśmy o wtyczki do załączania plików do pobrania oraz grafik/obrazów umieszczanych w treści.
Dodatkowe, pożyteczne funkcje edytora:
-
 Kopiowanie z Worda - opcja pozwalająca wkleić tekst stworzony w programie Microsoft Word bez utraty formatowania. Aby wstawić tekst z procesora tekstu należy go skopiować skrótem klawiszowym ctrl+c i wkleić do otwartego okna za pomocą ctrl+v. Tę funkcję należy używać dla każdego operacji wklejania tekstu z Worda.
Kopiowanie z Worda - opcja pozwalająca wkleić tekst stworzony w programie Microsoft Word bez utraty formatowania. Aby wstawić tekst z procesora tekstu należy go skopiować skrótem klawiszowym ctrl+c i wkleić do otwartego okna za pomocą ctrl+v. Tę funkcję należy używać dla każdego operacji wklejania tekstu z Worda.
-
 Dodawanie zdjęć i obrazów do tekstu jest możliwe za pomocą wbudowanego w edytor menadżera obrazków.
Dodawanie zdjęć i obrazów do tekstu jest możliwe za pomocą wbudowanego w edytor menadżera obrazków.
-
 Dodawanie plików do pobrania - opcja pozwalająca wstawiać do tekstu odsyłacze służące do udostępniania plików na stronie. Podobnie jak w przypadku obrazków będziemy mogli wstawić link do pliku już wczytanego na serwer lub wczytać (Upload) nowy plik.
Dodawanie plików do pobrania - opcja pozwalająca wstawiać do tekstu odsyłacze służące do udostępniania plików na stronie. Podobnie jak w przypadku obrazków będziemy mogli wstawić link do pliku już wczytanego na serwer lub wczytać (Upload) nowy plik.